How to Add 'Related Posts' to Your Squarespace Blog
Have you ever landed on a blog post through Pinterest only to blink and your 30 blog posts in and it’s started to get dark outside?
Yup, me too.
When someone lands on your blog post, it’s certainly something to celebrate. But to make the most of their visit, you probably want to provide them with as much useful content and information as possible to get them lost deep in your content. One easy way to do this is to add a list of ‘related posts’ to the bottom on your blog on Squarespace. This encourages your audience to keep hanging around for longer and learning more about you and your business.
Here’s 4 different ways to add related posts to your Squarespace blog.
1. Use a 7.0 Template with it in
If you’re using the following Squarespace 7.0 templates then you’re all set - your template has this feature built in so you can display related posts now. This is the easiest and most straight forward method. The downside? You can’t select which posts are ‘related’ and you’re limited to the following 7.0 templates:
Farro, Haute, Skye, Foundry, Indigo, Ready or Tudor
You might have to check the setting on in your site styles, to do this:
How-to: Open Blog Page settings > Advanced > check ‘Enable Related Items’
But a lot of us are on different templates (I’m on Brine, for example) or even using Squarespace 7.1. So, what about us? Well…
2. Use a plugin
For a quick and easy installation, use this plugin by SQSPTHEMES*. It’s the easiest and slickest way to create related posts on your blog. I’ve worked with a fair few of SQSPTHEMES plugins over the years on my own site and my clients. I’ve got nothing but good words to say about them. The team at SQSPTHEMES have created such a simple solution - and, bonus, it works perfectly with Squarespace 7.0 and 7.1.
Not convinced? Just think about the time this bad boy is going to save you. And all those visitors that are going to hang around for longer.
*This is an affiliate link. If you make a purchase through these affiliate links, I make a small commission. I’ll only ever promote something that I think is the absolute bees knees.
3. Use a summary block
Now, the first of two methods for DIY-ing the related posts block. The downside to DIY-ing is that it will be a little bit more time consuming - especially if your blog has plenty of posts already in it. You see, if you’re already set up on your blog you will need to go back through and add in this method to every post. So the more posts you have, the longer this will take.
For this method, we'll add a summary block to the end of our blog manually. Then we’ll use ‘tags’ or ‘categories’ to ensure the content being shown is as close to your post as possible. This will pull across the most recent content. However, this means your older content is going to be hidden from the majority of viewers - unless they really do keep on digging further and further back.
If this is added to the same category or tag, this method will also include your current blog post in the related posts summary. So, if you’ve tagged your post with ‘Instagram’ and your related posts summary block is showing posts from the ‘Instagram’ tag, the current post will show up in the related posts section.
How-to:
Open up your blog post
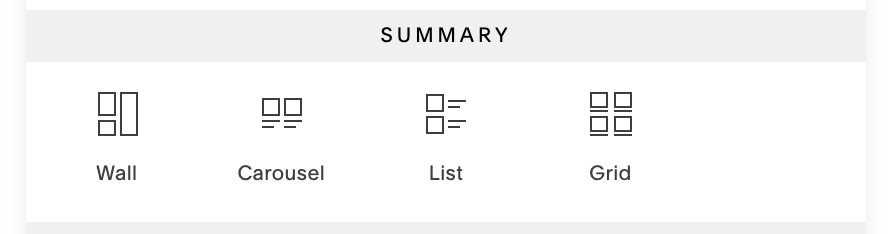
Add a ‘Summary Block’ to the bottom of your post. I use a Wall layout for mine but you can use any of the 4 styles.
Use the ‘Content’ tab to select which blog you want to pull the posts from.
Under the ‘Layout’ tab you can edit the look to suit your brand.
Then under ‘Display’ you can edit more visual settings depending on the type of layout you’ve selected.
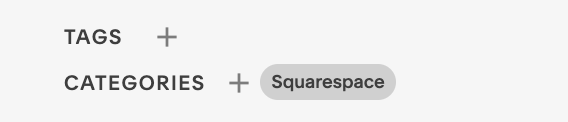
Finally, scroll down on the ‘Display’ panel to ‘Category Filter’ or ‘Tag Filter’. Here’s the important bit to really pull the most relevant posts. You may want to leave it blank, pulling in all your latest posts. OR you can get super specific. Depending on what content you want to show, you can add in a ‘Category’ or ‘Tag’ filter to your summary block. So, for this blog, I’ll pick ‘Squarespace’ for my related posts summary block.
NOTE: You’ll want to make sure you’re filling up your ‘Tags’ or ‘Categories’ in your Squarespace blog. This might mean going through each post and giving them a category in the Blog Settings if you haven’t already done so.
If you want to pull posts from multiple categories or tags, simply follow each by a comma in the ‘Display’ settings on your summary block. For example, ‘Squarespace, Blogging, Website’.
4. Use text links
This final technique is a lot more literal and super low-tech. But it does mean you have complete full control over which posts appear. This is something each other method isn’t able to do. So, those ‘forgotten about’ older posts can be brought to your visitor’s attention once more.
For this method, we simply add a line of text and create a text link in the blog post. To make more of an impact, you might want to list a few of these on top of each other. Personally, I like to mix this method in to the middle of my blog. Here’s an example:
You might also like: How to Create a ‘Link in Bio’ Page on Squarespace
How-to: Add a text block > Type out your text > Highlight the text you want to link > Click the link icon > Paste in your related blog url > Hit apply
NOTE: To keep tabs on what blog posts you’ve already produced, you might want to use a category filter or perhaps even have a Google Sheet filled with all your posts and their topics.